Nearby Search Widget
Introduction
The MapplsNearbyUI makes it easy to integrate a widget with your iOS application. The Nearby Search widget provided as a means to enable radially search for Nearby Places on Mappls Map.
The widget offers the following basic functionalities:
Ability to search for nearby places directly with Mappls Map visual interface.
A single method to initiate nearby search across all categories of places available on Mappls.
Ability to get information from Mappls Nearby Search widget through a callback.
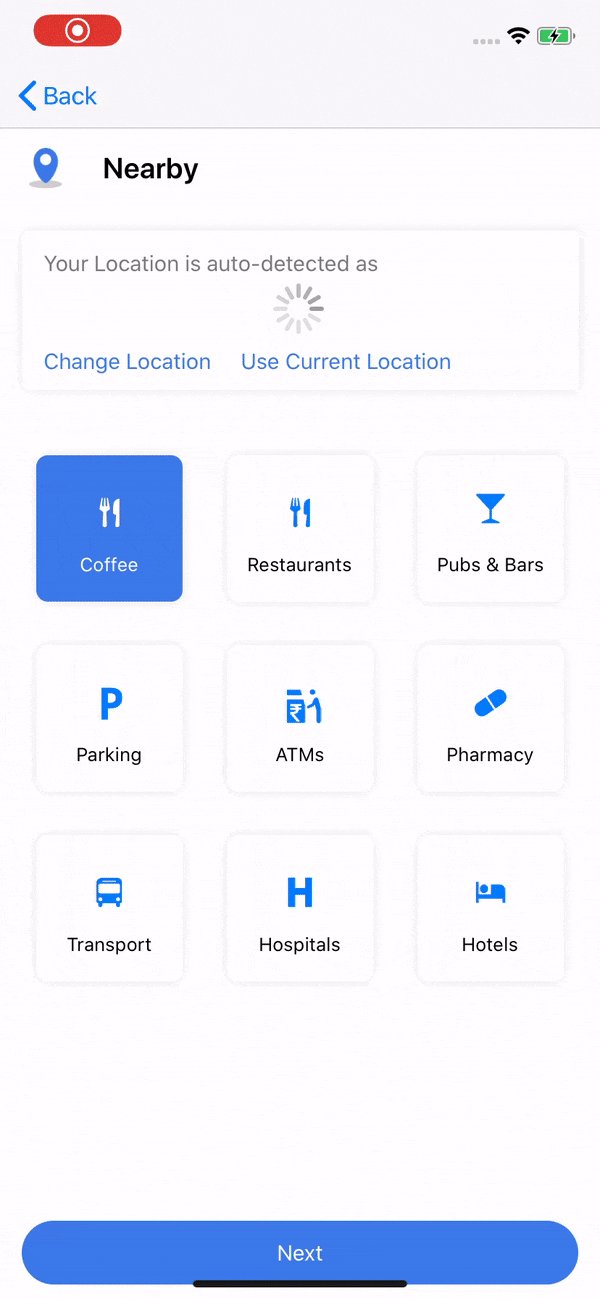
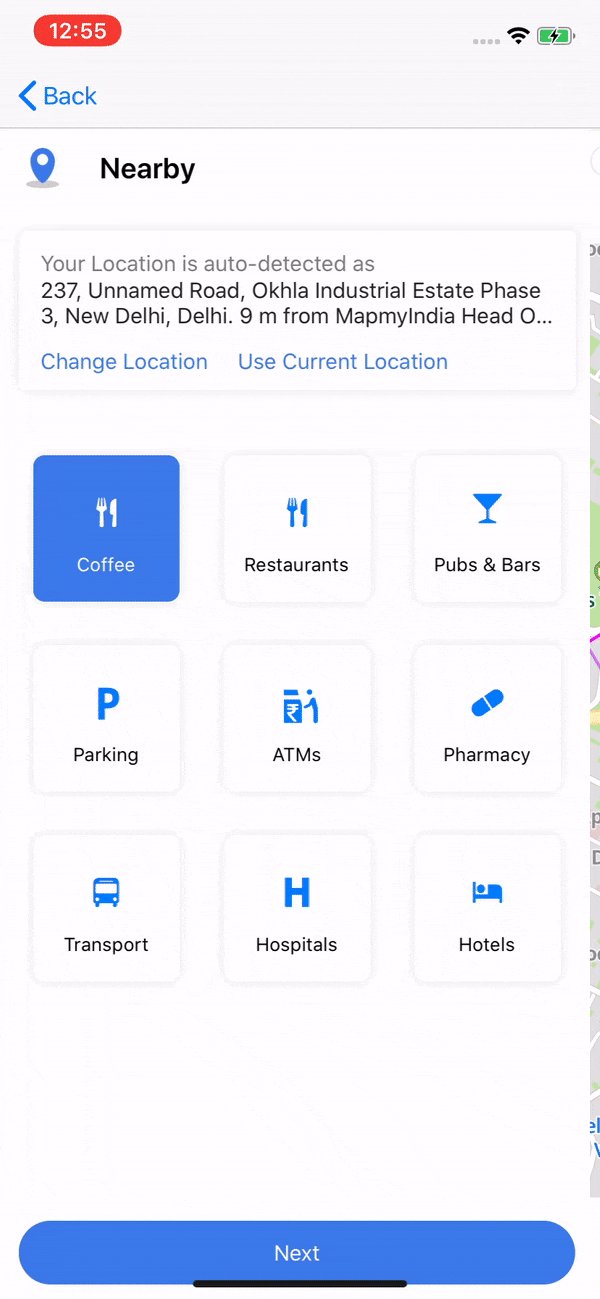
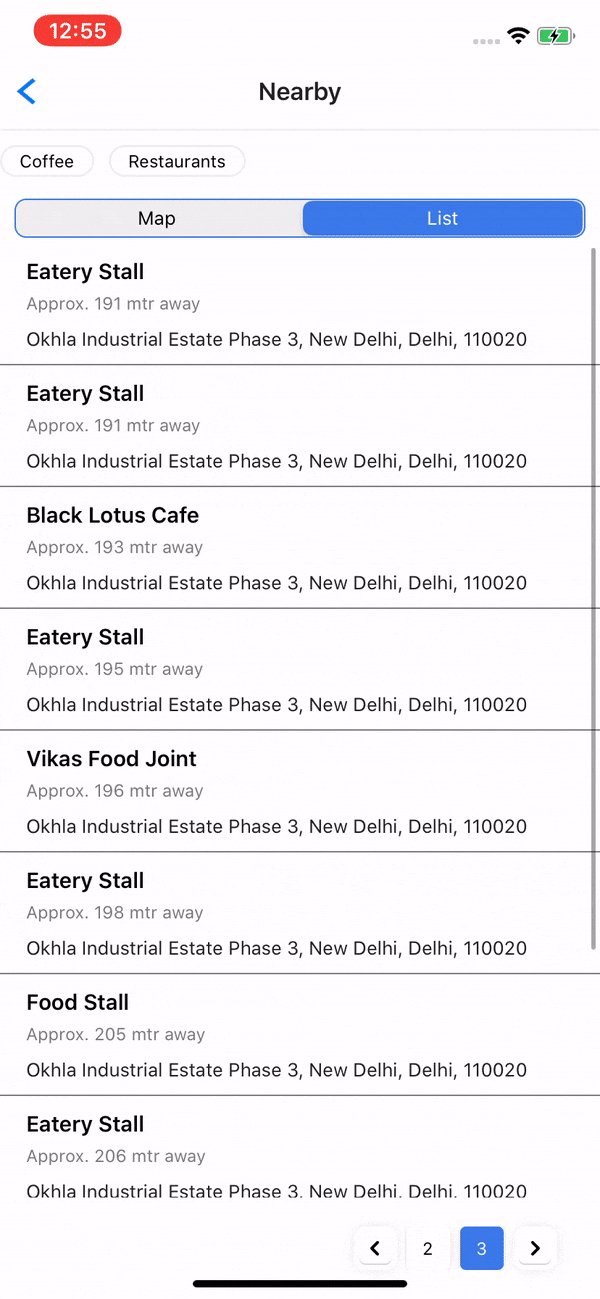
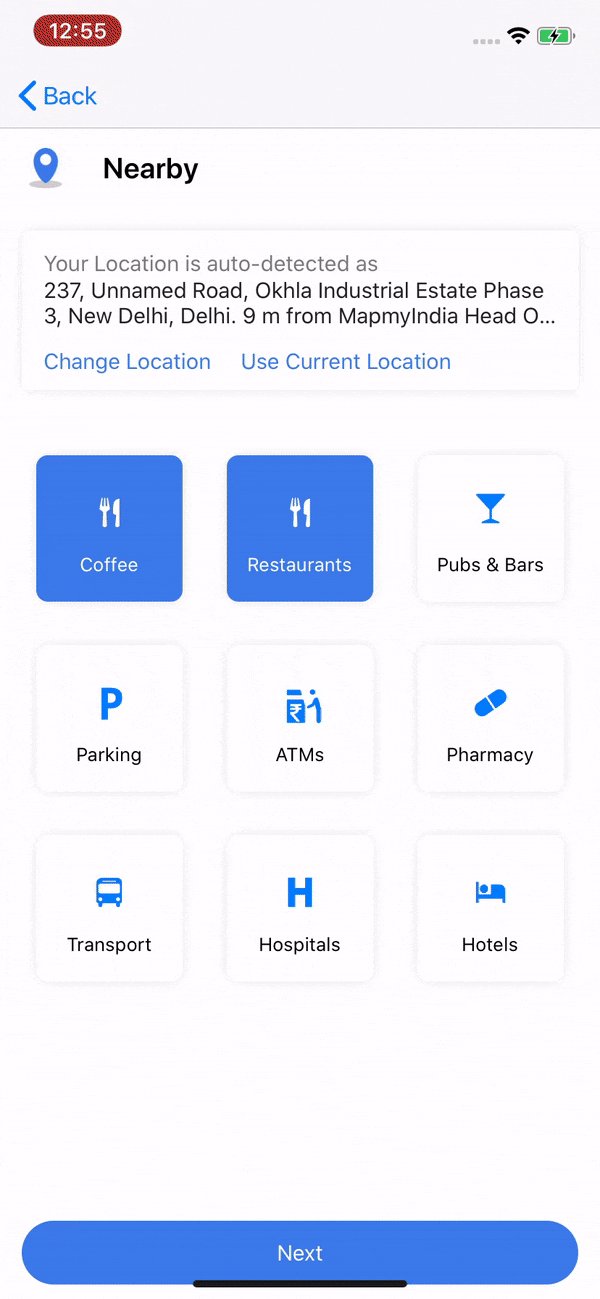
Widget Preview

This can be done by following simple steps.
Step 1:-
Installation
This widget can be installed using CocoaPods. It is available with the name MapplsNearbyUI.
Using CocoaPods
Create a Podfile with the following specification:
pod 'MapplsNearbyUI', '1.0.0'
Run pod repo update && pod install and open the resulting Xcode workspace.
Dependencies
This library depends upon several Mappls's own libraries. All dependent libraries will be automatically installed using CocoaPods.
Below are list of dependencies which are required to run this SDK:
Authorization
MapplsAPICore
It is required to set Mappls keys to use any Mappls SDK. Please refer the documentation here.
Step 2:-
Launching with default configuration
MapplsNearbyCategoriesViewController
MapplsNearbyCategoriesViewController is type of UIViewController which is entry ViewController for MapplsNearbyUI SDK.
let nearbyUI = MapplsNearbyCategoriesViewController()
self.navigationController?.pushViewController(nearbyUI, animated: false)
Thats all ! you are now ready with the MapplsNearbyUI widget within your app.
To enhance further and making UI as per your own requirements, refer to the section below:
Properties of MapplsNearbyCategoriesViewController
- nearbyCategories: - An array of an object of type
MapplsNearbyCategorieswhich will help to make your own custom categories to show onMapplsNearbyCategoriesViewController.
It can be used as follows.
var nearbyCategories = [MapplsNearbyCategories]()
let selectedImage = UIImage(named: "placePickerMarker")?.withRenderingMode(.alwaysTemplate)
let categoriesImage = UIImage(named: "Coffee")
let coffeeCategory = MapplsNearbyCategories(title: "Coffee", selectedBackgroundColor: selectedColor, unselectedBackgroundColor: .white, selectedImage: selectedImage ?? UIImage(), unselectedImage: selectedImage ?? UIImage(), unselectedTextColor: .black, selectedTextColor: .white, isSelected: true, categoryKeywords: ["FODCOF"], mapNearbyCategoryIcon: categoriesImage)
nearbyCategories.append(coffeeCategory)
nearbyUI.nearbyCategories = nearbyCategories
nearbyCategoryConfiguration:- A object of type
MapplsNearbyCategoryConfigurationwhich will be required to set the UI Configuration ofMapplsNearbyCategoriesViewControllernearbyConfiguration:- A object of type MapplsNearbyConfiguration which will be required in
MapplsNearbyMapViewControllerto configure the UI components and nearby request parametes.
- delegate:- A delegate object of type
MapplsNearbyCategoriesViewControllerDelegateto provide different callbacks as per different actions of MapplsNearbyUI.
MapplsNearbyCategoriesViewControllerDelegate
It is a protocol class that will be used for callback methods as shown below:
Call Back Handler
/// A delegate method which will be called when the user click next button in `MapplsNearbyCategoriesViewController` class
/// - Parameters:
/// - refLocation: It is location selected from place picker or your current location or location provided by used as refLocation.
/// - selectedCategories: It is the array of `MapplsNearbyCategories` items selected from the categories
/// - error: This will show an error message in case of any failure in `MapplsNearbyCategoriesViewController` class on next button clicked.
func didNextButtonClicked(refLocation: String?, selectedCategories: [MapplsNearbyCategories]?, error: String? )
/// A delegate method will be called when the nearby icon is taped on the map. It will return a nearby response for the taped icon.
/// - Parameter place: A concrete subclass of `MapplsSuggestion` to represent suggestedLocations object in results of requests.
func didSelectNearbyIcon(place: MapplsAtlasSuggestion)
/// A delegate method will be called when the nearby result in ListView is tapped. It will return a nearby response for the tapped item.
/// - Parameter place: A concrete subclass of `MapplsSuggestion` to represent suggestedLocations object in results of requests.
func didSelectNearbySuggestionFromTable(place: MapplsAtlasSuggestion)